Strona internetowa przyjazna dla Twojego biznesu
Tworzymy strony internetowe dla małych i średnich firm. Indywidualny projekt, intuicyjny interfejs, optymalizacja SEO oraz prosty system zarządzania.

Wyjątkowe, wyróżniające się materiały reklamowe
Wizytówki, ulotki, katalogi, karty menu, banery reklamowe, reklama przestrzenna i wiele więcej. Projekt graficzny dopasowany do Twojej marki.

Strony internetowe - dlaczego my?
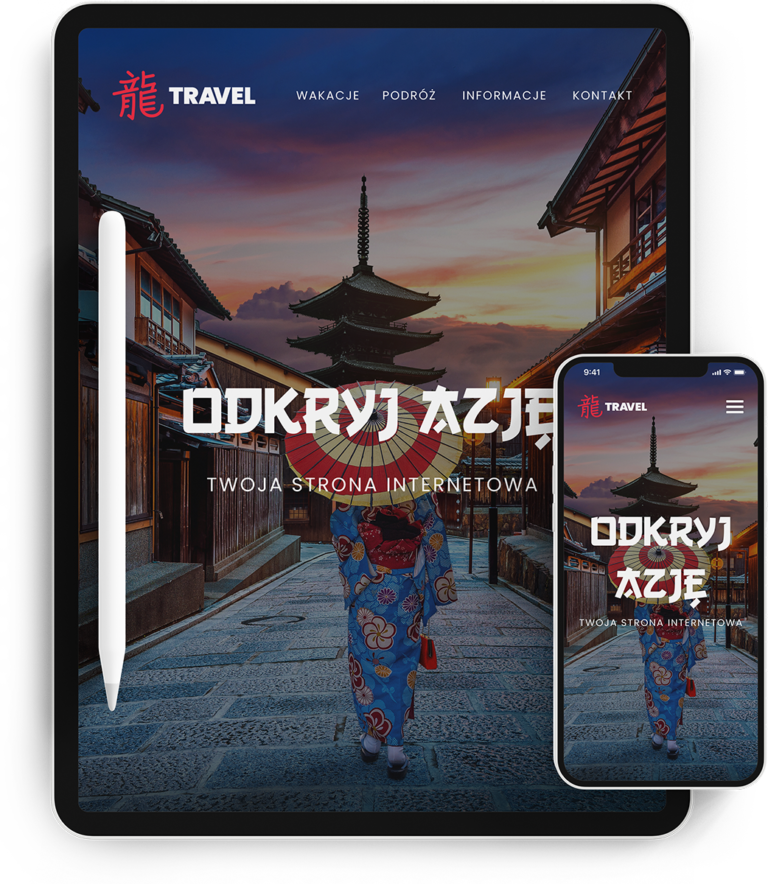
Responsywność
Nasze strony skalują się pod różne wielkości ekranów, aby prawidłowo wyświetlać się na komputerach, smartfonach oraz tabletach. Dzięki temu strona zachowuje funkcjonalność na każdym urządzeniu.
Estetyczny design
Projektując nasze strony planujemy, zwracamy uwagę na spójność wzorniczą. Dopasowujemy kolory, czcionki i grafiki, aby otrzymać przyjemny wizualnie produkt końcowy.
Łatwa nawigacja
Odwiedzając stronę, jej użytkownicy powinni łatwo znaleźć to, czego szukają. Przejrzysty i intuicyjny układ odnośników oraz czytelność treści na stronie pozwolą stworzyć lepszy user experience.
Czas ładowania
Nasze strony działają szybko, dzięki optymalizacji kodu i materiałów graficznych. Dzięki temu korzystanie ze strony jest przyjemniejsze i znalezienie tego, czemu szuka użytkownik zajmuje mniej czasu.
Bezpieczeństwo
Każda strona powinna być zabezpieczona przed zagrożeniami cybernetycznymi. Nasze strony zabezpiecza certyfikat SSL, a ich użytkownicy mają pewność, że ich dane są bezpieczne.
Widoczność
Nawet najlepiej wyglądająca strona internetowa nie ma sensu, jeżeli nie jest widoczna w sieci. Dlatego dobieramy treści na stronie tak, aby wyszukiwarki takie jak Google wyświetlały je wyżej w pozycjach wyszukiwania.
Tak działamy
1. Poznanie potrzeb
Rozmawiamy. Chcemy zrozumieć Twoją markę, jej cele, przesłanie i grupę docelową.
2. Ułożenie planu
3. Wstępny projekt
4. Wdrożenie
Nasze realizacje






